
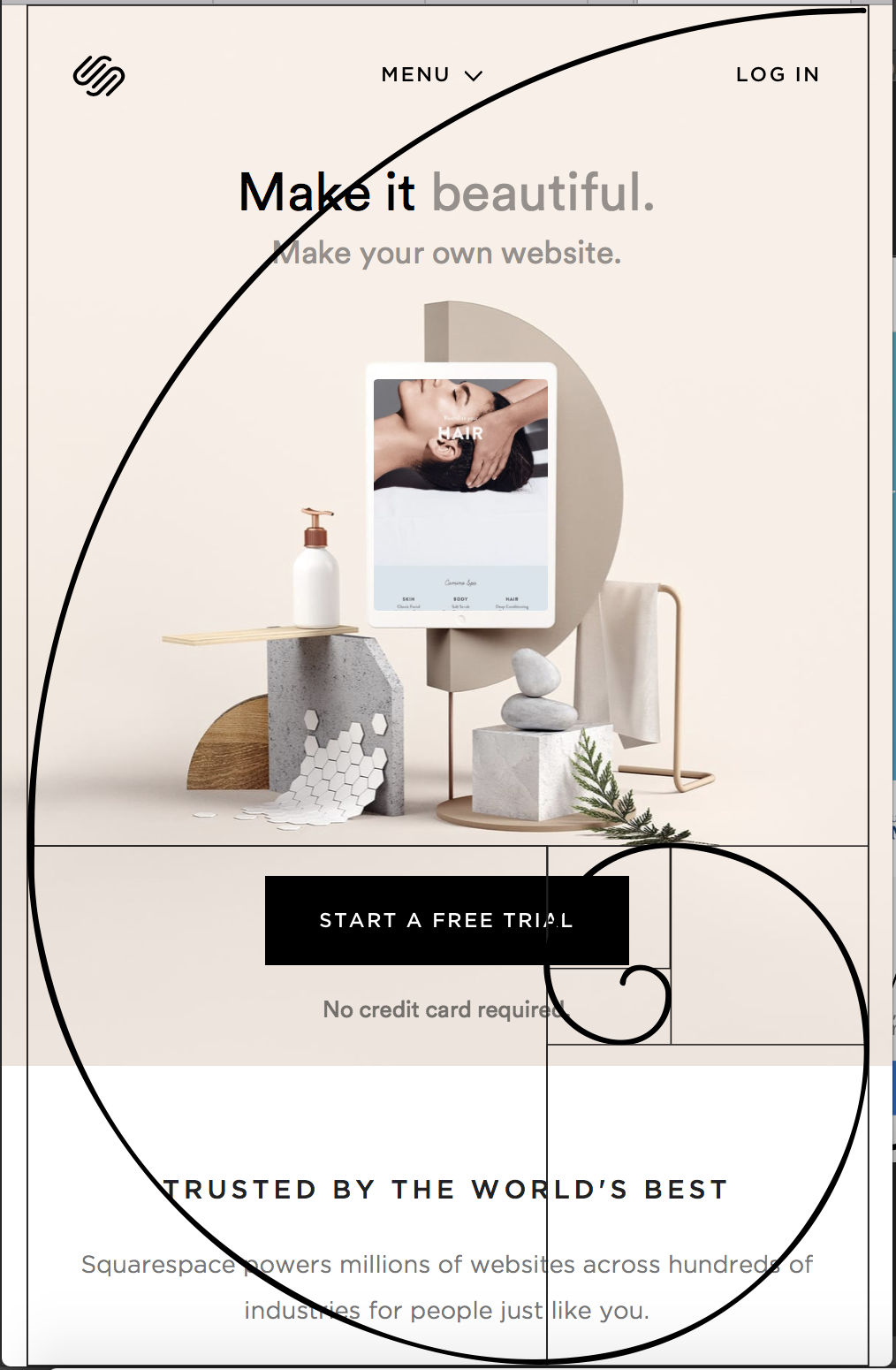
How to use the Golden Ratio in web design Schifino Lee
Gold Ratio in Web Design Clearly, the Golden Ratio has been used throughout history, but now it's a desire to creatively acclimate this ratio into a virtual medium. You can lay your landing page out according to this principle, as well as all other pages and the finer details within them.

Golden Ratio in Web Design IWA
The golden ratio, also known as the divine proportion or the golden mean, is a mathematical ratio that is commonly found in nature and now used throughout design. The golden ratio itself is actually a number that equates to around 1.618. In web design we use the golden rectangle, a rectangle where the length is 1.618 times the width.

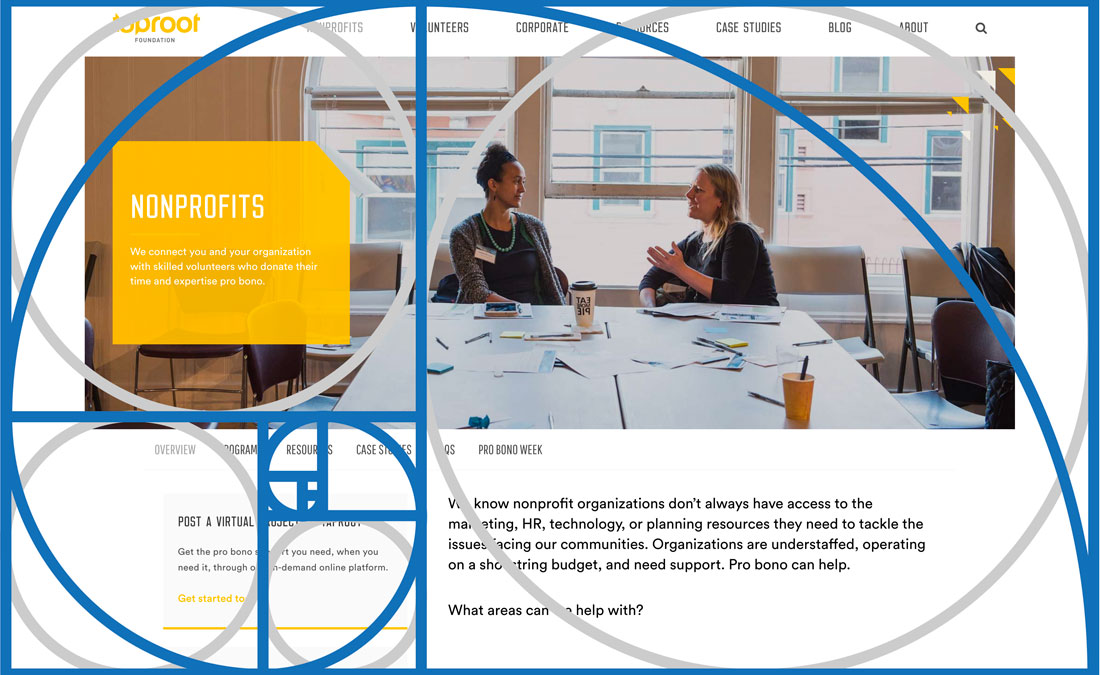
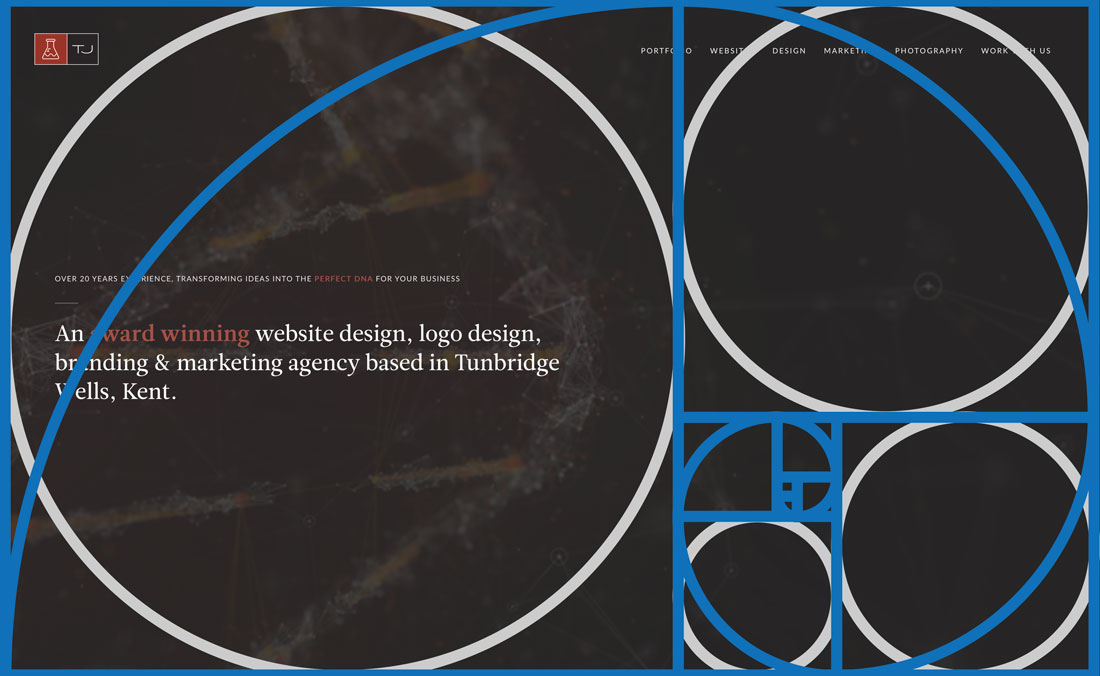
The Golden Ratio in Design Examples & Tips Yes Web Designs
The Golden Ratio is a number that's (kind of) equal to 1.618, just like pi is approximately equal to 3.14, but not exactly. You take a line and divide it into two parts - a long part (a) and a short part (b). The entire length (a + b) divided by (a) is equal to (a) divided by (b). And both of those numbers equal 1.618.

Golden Ratio For Web And UI Design Know Everything About
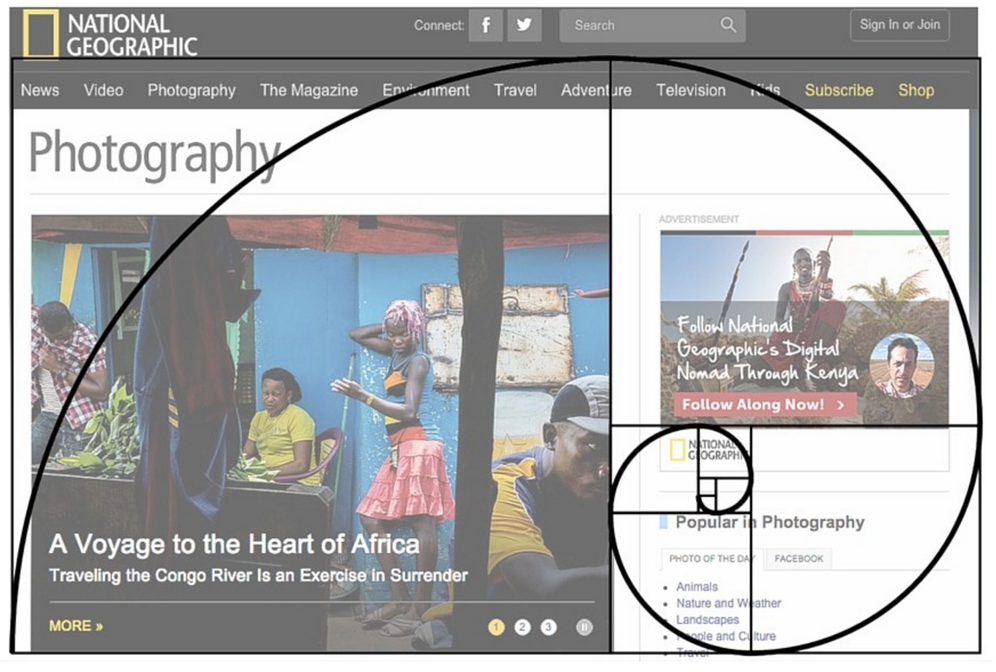
Apply the principles of the Golden Ratio to your web design projects (Image credit: Tuts+ / Jarel Remick) This tutorial from Tuts+ explains how to apply the principles of the Golden Ratio to your web design projects. In it, the writer considers the typical elements of a web page, and explores how the Golden Ratio relates. It was first published.

Golden Ratio In Web Design, Why Do You Need To Use It? The Next Tech
What is the Golden Ratio? Also termed the Golden Section, Divine Proportion, and by other names, the Golden Ratio is a unique number approximating 1.618. Rooted in the Fibonacci sequence, this ratio appears in natural patterns like the spiraling of leaves or the intricate curves of seashells.

The Golden Ratio in Design Examples & Tips Yes Web Designs
Approximately equal to a 1:1.61 ratio, the Golden Ratio can be illustrated using a Golden Rectangle. This is a rectangle where, if you cut off a square (side length equal to the shortest side of the rectangle), the rectangle that's left will have the same proportions as the original rectangle. So if you remove the left-hand square from the.

The Golden Ratio in Design Enosh Wilson
The golden ratio in web or app design refers to a special design mean that allows designers to create a balanced and aesthetically eye-pleasing composition by presenting layouts, spacing, texts, images, and other visual elements of a project at the proportion of 1 to 1.618.

How to use the Golden Ratio in web design Schifino Lee
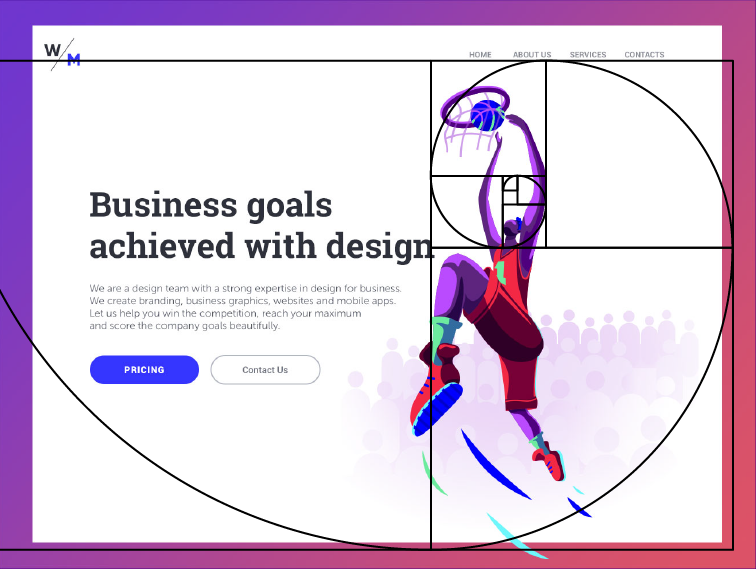
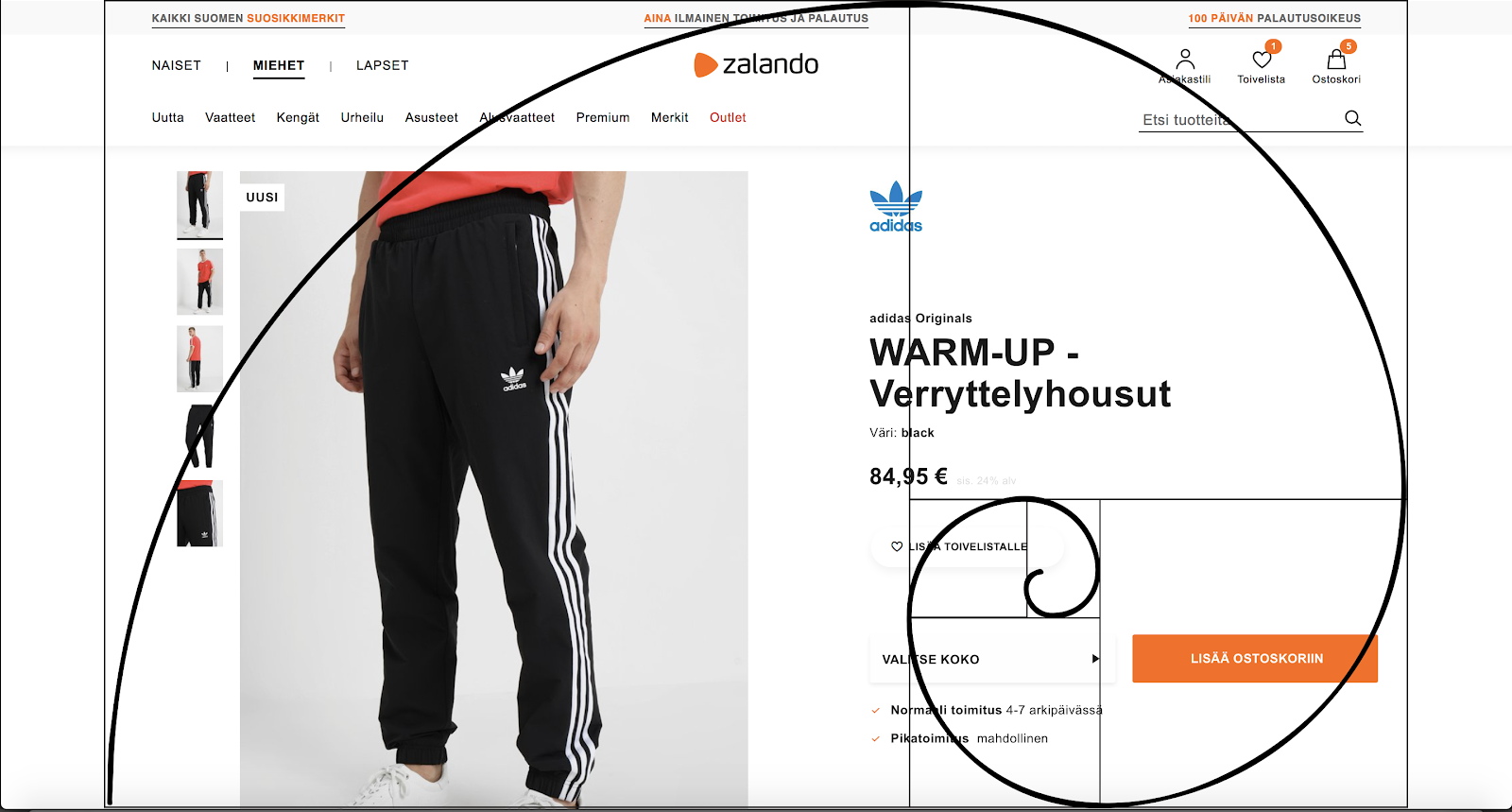
Incorporating the golden ratio into your web design is easy with the help of ratio grids and overlays that do the math for you. If you're using a website mockup tool, all you need to do is place the grid over your template and adjust your layout accordingly. Or if you're creating a logo, follow the same logic. It's that simple.

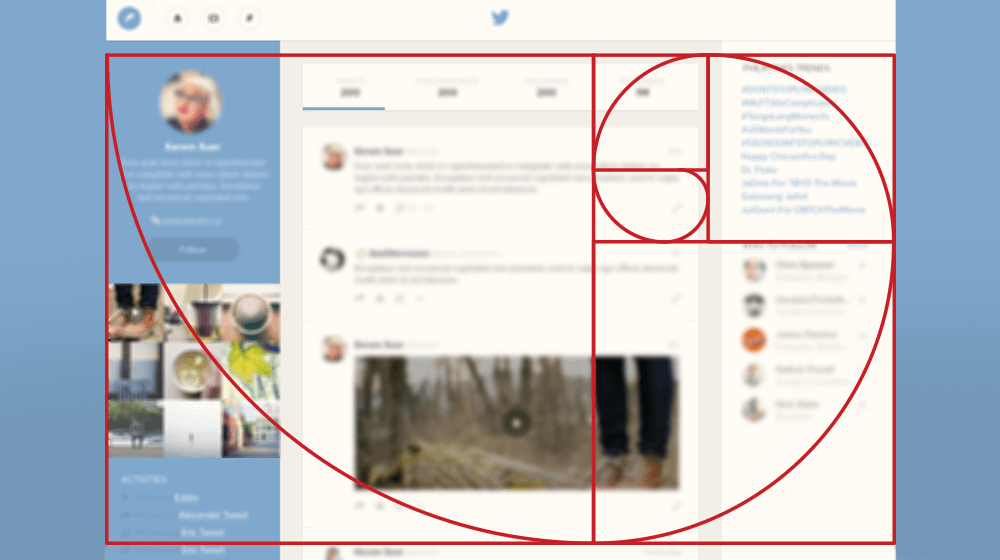
UI Design How Golden Ratio Works in User Interfaces
Kelley Gordon on October 31, 2021 Topics: Visual Design Proportional systems are based on ratios and have been used for centuries in architecture and art. The golden ratio was first mentioned as early as about 500 BC by Phidias, Plato, and then Euclid.

Golden ratio in web design why & how to use it? Apiumhub
October 14, 2019 What is the Golden Ratio? The Golden Ratio— also known as Golden Mean, Golden Section, Fibonacci, Phi, or Divine Proportion— is the observation a geometrical proportion found all throughout the natural world and universe. This ratio is proven to be aesthetically pleasing to the human eye.

Golden ratio in web design why & how to use it? Apiumhub
What Is the Golden Ratio? Simply, the golden ratio (also called the golden rectangle and golden mean) is a shape with a proportion of 1 to 1.618. More complexly, the math can be described like this as explained by the Interaction Design Foundation: Each number in the Fibonacci sequence is simply the sum of the two numbers before it.

The Golden Ratio and UserInterface Design
The Golden Ratio, denoted by the Greek letter Φ (Phi), is a mathematical constant approximately equal to 1.618033988749895. It can be defined algebraically by the equation: Φ = {1+5^ (1/2)}/2 But what does this mean in practical terms? In essence, if you have two quantities, a and b, they are in the Golden Ratio if: (a+b)/b = a/b = Φ

Golden Ratio in Design & Its Effect on Web Design Inkyy
A Brief History of ADA Compliance and the Internet. All federal, state and local government websites are required to meet accessibility standards under Section 508 of the Rehabilitation Act of 1973, which was updated in 2001 to include internet and intranet information and applications.

The Golden Ratio in Design Enosh Wilson
Specifically the Golden Ratio, also known as the divine proportion, which is designated by the Greek letter Φ ( phi ). This tutorial will cover the anatomy and layout of a website and how the Golden Ratio relates. 1. Anatomy of a Web Page

How to use the Golden Ratio in web design Schifino Lee
Golden ratio in design. An effective composition is a core part of design. All the elements need to work together to maximize the pleasant experience. Moreover, each separate element, even the small one like an icon, has to be created in a harmony within itself. The golden ratio has a positive influence on the visual perception the reason why.

Golden Ratio in Web Design IWA
What is the golden ratio? The golden ratio is probably best understood as the proportions 1:1.618. Of course, the mathematical equation at work here is much more complicated than that.